Overview: To enable push notification in Android we need To set up react native firebase In our react native app. First we will make a firebase app in our firebase account then we will install firebase in our react native app.
Steps to install firebase push notifications in your react native app, Android only for now.
Register new app in firebase console
- First making new app in firebase console, same name as your app, using Android studio is highly commended
- https://firebase.google.com/docs/android/setup#assistant
- Using android studio
- Open Android studio, open the project in Android studio
- click on tools, click on firebase

- Then in firebase assistant select cloud messaging or get started, then click on setup cloud messaging

- Now click on connect to firebase option

- It will open a browser window with firebase, login with your account
- Click on add project

- Dont change the name check the accept box and continue

- Uncheck the google analytics and create the project. It will take some time.
- Now download the Google config.json file, if if you don’t get the option go to the app settings

- Then download the google-services.json

- Now put it inside app folder inside Android folder of your app.

Install React native firebase in your RN App
- Use Command yarn add @react-native-firebase/app
- To install firebase in your app
- add the google-services plugin as a dependency inside of your /android/build.gradle file:
buildscript {
dependencies {
// ... other dependencies
classpath 'com.google.gms:google-services:4.3.10'
// Add me --- /\
}
}
- Lastly, execute the plugin by adding the following to your /android/app/build.gradle file:
-
- Lastly, execute the plugin by adding the following to your /android/app/build.gradle file:
apply plugin: ‘com.android.application’
apply plugin: ‘com.google.gms.google-services’ // <- Add this line
reference : https://rnfirebase.io/#2-android-setup
Install react native messaging to enable notification in your app
yarn add @react-native-firebase/messaging
To add firebase messaging module in your app
- This must be enough to receive notification in your app, proceed to the token generation step. but for some reason if it doesn’t work here are some manual steps
Manual editing of android files for firebase to work.
Take FCM token from app to send it to the server api.
- Open your app.js file
- use this function to get token it is a promise
import messaging from ‘@react-native-firebase/messaging’;
const sendFcmToken = async () => {
await messaging().registerDeviceForRemoteMessages();
const token = await messaging().getToken();
return token;
};
- The return value will be the fcm token which can be used to send notification to your Android app
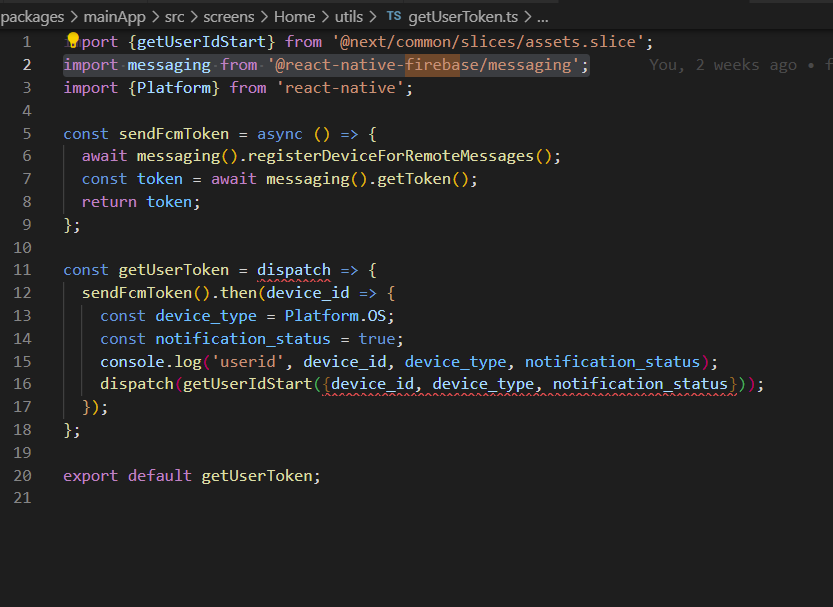
Here is My Implemetation for future reference
- This code is present in my my main screen which will be rendered on first on App open

- This is how my getusertoken function looks

Resources for reference: