IN A nutshell
To see how the environment automatically compiles and updates your React code, find the line that looks like this in /src/App.js:
IN A nutshell
The Components let you split the UI into independent, reusable pieces, and think about each piece in isolation.
Overview
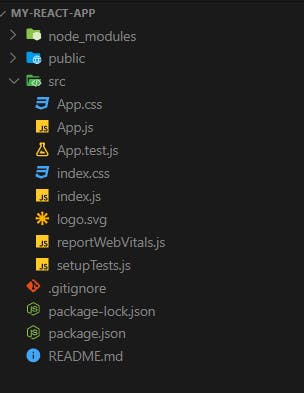
If you look into the project structure, you’ll see a /public and /src directory, along with the regular node_modules, .gitignore, README.md, and package.json.
In /public, our important file is index.html, which is very similar to the static index.html file we made earlier – just a root div. This time, no libraries or scripts are being loaded in. The /src directory will contain all our React code.
To see how the environment automatically compiles and updates your React code, find the line that looks like this in /src/App.js:
To get started, edit `src/App.js` and save to reload.
This is the basic Project Structure which we get the first time
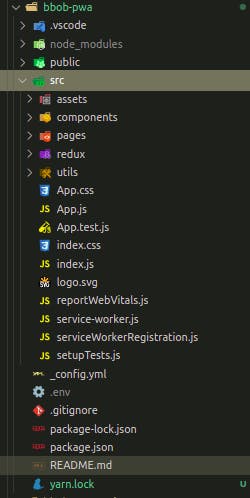
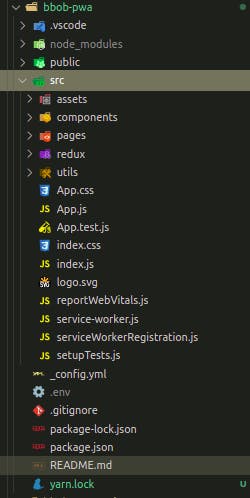
The following Project Structure that we follow for developing web applications.

1. assets folder
images – In this folder we store all the images which we require in project
fonts – In this folder we store fonts which we require in projects
we can also add more assets in this folder.
2. component folder
In this folder we have components like
Button, Form, Navbar, Header, Footer, Sidebar, Model etc.
The Components let you split the UI into independent, reusable pieces, and think about each piece in isolation.
3. pages folder
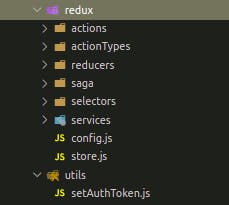
In this folder we have all the pages of the web application like loginPage, signupPage, homePage, policyPage, aboutPage, contactUsPage etc.And in the each page we have an index.jsx, <page_name>.jsx and <page_name>.css file. This is for4. redux folder
In this folder, we have action, reducer, middleware(thunk/saga), types, selectors, services etc.